Questa guida ti aiuterà a configurare il Cookie Banner di My Agile Privacy® in base alle tue esigenze di design.
Ecco le principali opzioni di personalizzazione disponibili.
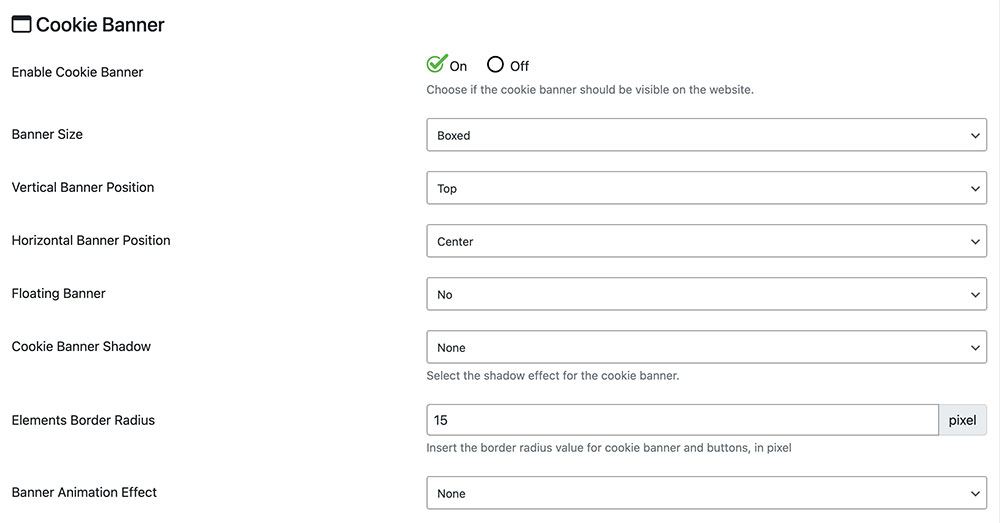
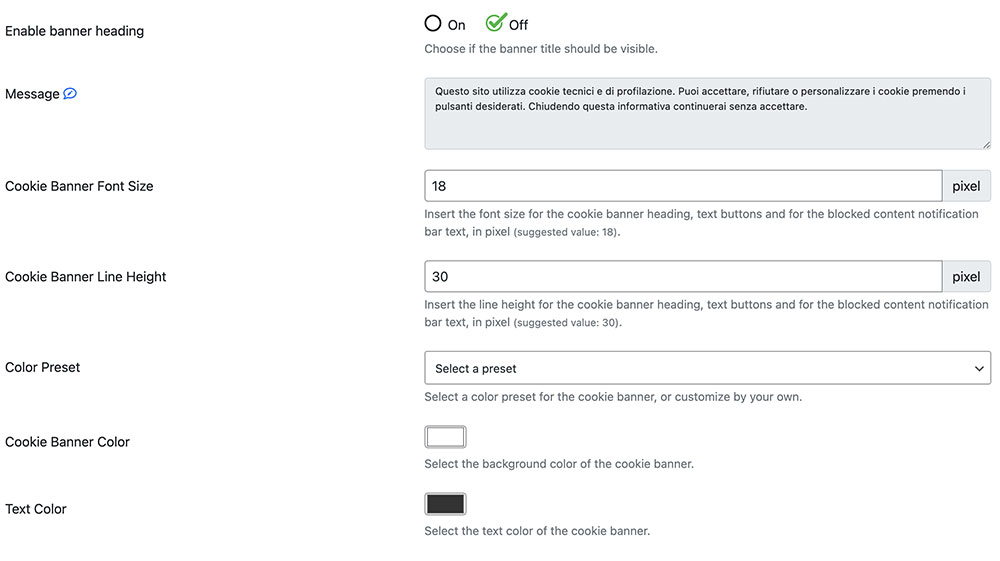
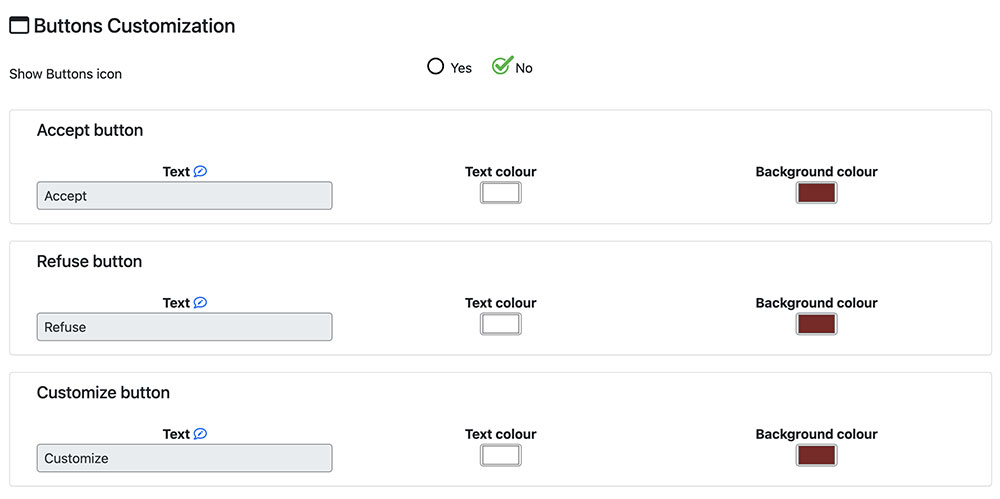
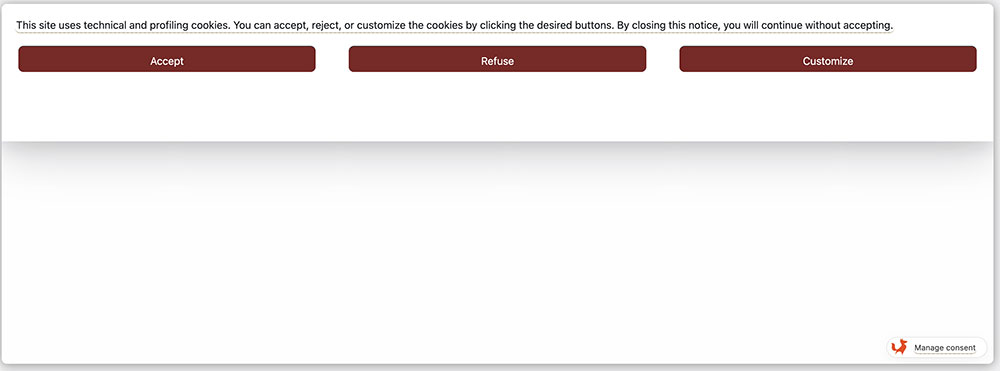
Il Cookie Banner può essere configurato per adattarsi allo stile del tuo sito. Ecco alcune opzioni:
Visualizza sempre un’anteprima in tempo reale prima di pubblicare.
Queste opzioni sono disponibili dal menu My Agile Privacy® nell’admin di WordPress.



Se desideri una personalizzazione più profonda, vai su My Agile Privacy® > Avanzate e sfrutta le opzioni custom CSS e wrapping.
Nota: sconsigliamo questa funzione se non hai conoscenze base di CSS.
Permette di scrivere CSS personalizzato che viene incluso ovunque sul sito. Il banner ha un ID specifico: my-agile-privacy-notification-area. Puoi targettare questo ID o i suoi elementi interni per modificare aspetto, colori, bottoni, ecc.

I dettagli di ID e classi sono visibili dalla console JS del browser esaminando il banner.
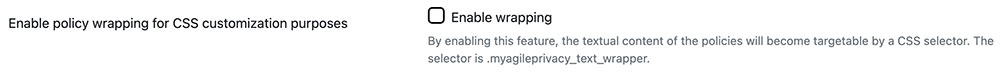
Se attivi questa opzione, i testi delle policy pubblicati via shortcode avranno il wrapper .myagileprivacy_text_wrapper. Così puoi personalizzare via CSS colore, font, dimensione, ecc.

Inserisci le regole CSS sempre nel campo "Custom CSS".
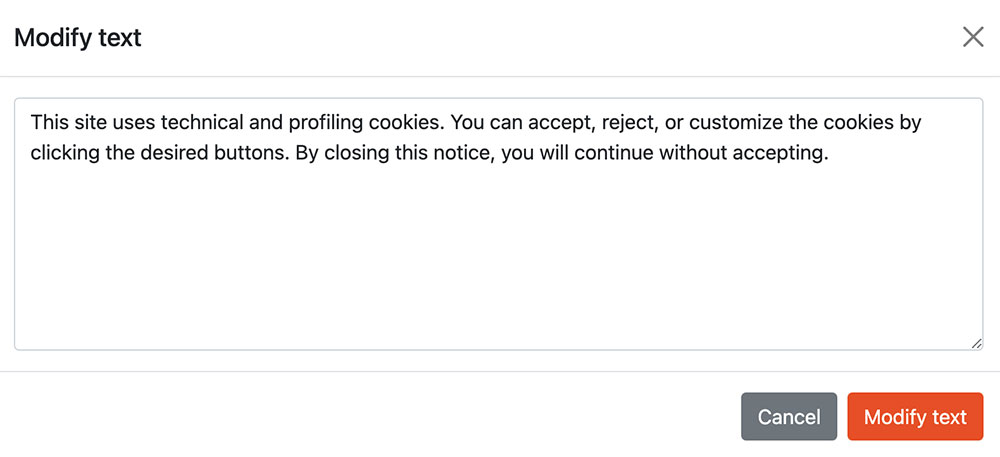
Puoi modificare ogni testo del banner dalla sezione My Agile Privacy® > Testi e Traduzioni.
Puoi vedere subito l’anteprima e modificare testi per ogni lingua attiva nel tuo piano.


Nota: consulta il tuo consulente privacy prima di modificare i testi per non perdere conformità.
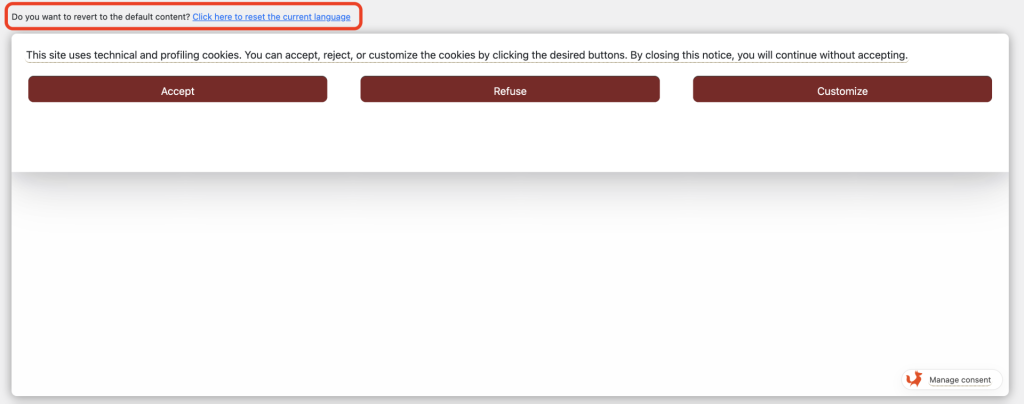
Puoi ripristinare i testi originali con l’opzione "Vuoi ritornare ai contenuti di default? Clicca qui per resettare la lingua corrente".
Dopo il reset, salva le modifiche.

Con My Agile Privacy® puoi mostrare un avviso quando certi cookie non sono stati accettati (es. recapcha, moduli newsletter, mappe, ecc).
Basta inserire un blocco html dove vuoi che appaia:
Cliccando, il banner cookie si riapre così l’utente può modificare le preferenze.
Puoi collegare il messaggio a uno specifico cookie seguendo questi step:
<div class="map_custom_notify map_api_key_APIKEYQUI showConsentAgain" style="display: block;">
Attenzione: le tue scelte cookie non permettono la visualizzazione di questo elemento. Clicca qui per rivedere le tue preferenze.
</div>Sostituisci APIKEYQUI con la chiave del cookie. Puoi ovviamente personalizzare il messaggio testuale.
Esempio per RECAPTCHA:
<div class="map_custom_notify map_api_key_google_recaptcha showConsentAgain" style="display: block;">
Attenzione: le tue scelte cookie non permettono l'invio del form. Clicca qui per rivedere le tue preferenze.
</div>Per una configurazione completa consulta: