LiveChat is a service that enables real-time chat between users and operators, or allows users to leave their contact details for later follow-up if no operator is available (via email or phone, depending on your configuration). Since LiveChat processes sensitive data and installs cookies in users' browsers, it is subject to GDPR and Cookie Law requirements.
In this guide, you'll learn how to install GDPR-compliant LiveChat on your WordPress site using the My Agile Privacy plugin. Here’s a step-by-step guide:
Solution 1 – Automatic Scan
You can use the advanced "Cookie Shield" feature, which can automatically detect LiveChat.
Simply set the Shield to "Learning" mode, browse your site's pages, and the plugin will prepare your configuration for you.
If you prefer, manual configuration is also available.
Solution 2 – Manual Configuration
Part 1 – Locating the LiveChat Widget Code
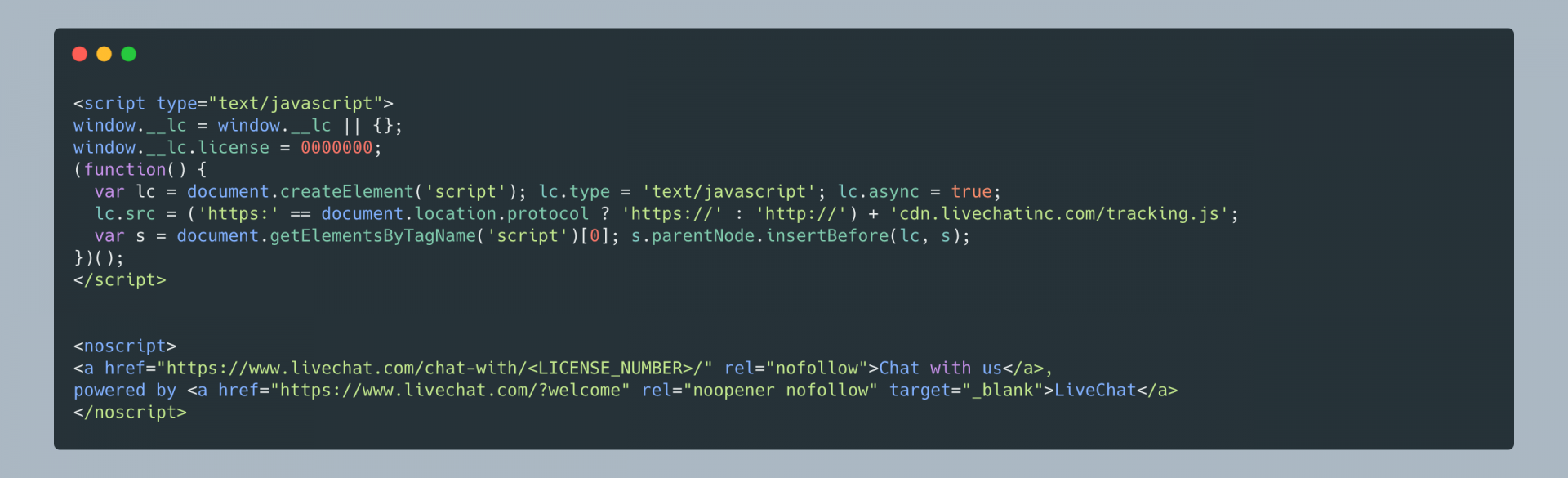
First, locate the installation code for the LiveChat widget.
It will look something like this:

Part 2 – Adding the LiveChat Cookie in My Agile Privacy
In your WordPress admin panel, navigate to My Agile Privacy → Cookie List from the left menu.
Here, you’ll find all the cookies imported during plugin installation, all in draft status by default. You should publish only the cookies relevant to your site.

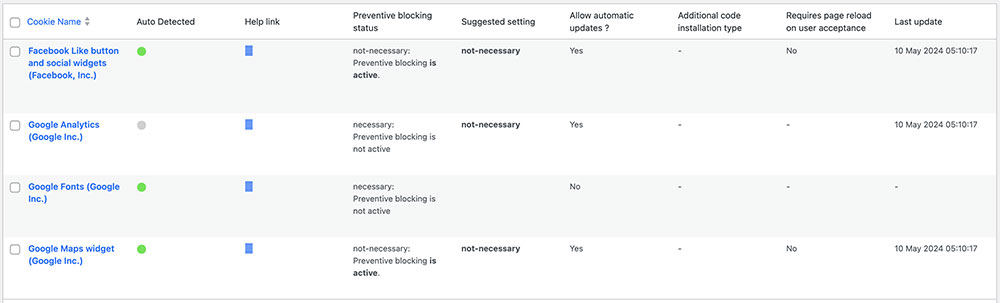
You’ll see columns such as:
- Cookie Name: the name of the cookie
- Is Necessary: indicates if the cookie is essential for site operation. If disabling the cookie makes the site unusable, it is marked as essential (pre-filled).
- Auto Update: shows whether the cookie reference text will be auto-updated for GDPR compliance (enabled if “yes”).
- Tails: shows a preview of the code associated with each cookie (initially empty, but useful for integrations like LiveChat).
To add LiveChat, find the entry "LiveChat Widget" and click on it.
The detail page contains pre-filled informational text and two blank fields for code entry.
This description is shown in your cookie policy and will be kept up-to-date if you enable "Allow Automatic Update."
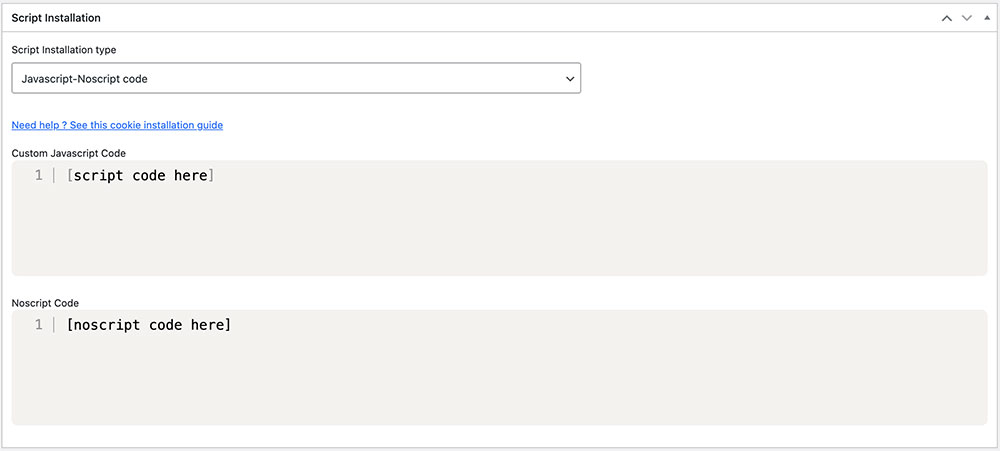
Below, select the "Type of Installation" (Javascript and Noscript, or Raw). Keep "Javascript-noscript code" selected, and you’ll see two fields:
- Javascript Activation Code – where to insert the main code for LiveChat
- NoScript code – where to enter any NoScript code

Part 3 – Entering the LiveChat Widget Code
Copy and paste the LiveChat code you obtained earlier into the appropriate fields, as shown above.
Important: Do not include the <script> and </script> tags or <noscript> and </noscript> tags when entering the code.
Remember to save and publish the cookie by clicking the blue "Publish" button in the upper right corner.
Final Step – Verifying Operation
To confirm that LiveChat is installed correctly, you can use tools provided by LiveChat or Google, or contact support if you need assistance.
When you load any page on your website, you’ll see that the LiveChat widget remains inactive until explicit consent to install the cookie is given by the user.
Consent can be granted by clicking "I agree" on the cookie acceptance bar or by enabling the LiveChat cookie in the "Customize" section.